반응형
해당 글은 인프런에서 Vue.js 중급 강좌 - 웹앱 제작으로 배워보는 Vue.js, ES6, Vuex 를 듣고 작성하였습니다.
개발환경
- IDE : VS Code
- OS : MAC OS
- Vue : 4.5.12
- Npm : 6.14.11
- Node : v14.16.0
해당 글의 코드는 여기에서 확인 가능합니다.
1. 프로젝트 생성하기
- 로컬PC에서 Vue.js 프로젝트를 생성할 디렉토리를 만듭니다.
- VS Code로 생성한 폴더를 열고, 터미널을 실행합니다.

- 아래 2가지 방법 중 원하시는 방법으로 vue 프로젝트를 생성합니다.
- vue create 프로젝트명
- vue init webpack-simple 프로젝트명
- vue create 사용

- Default ([Vue 2] ...) 를 선택합니다.


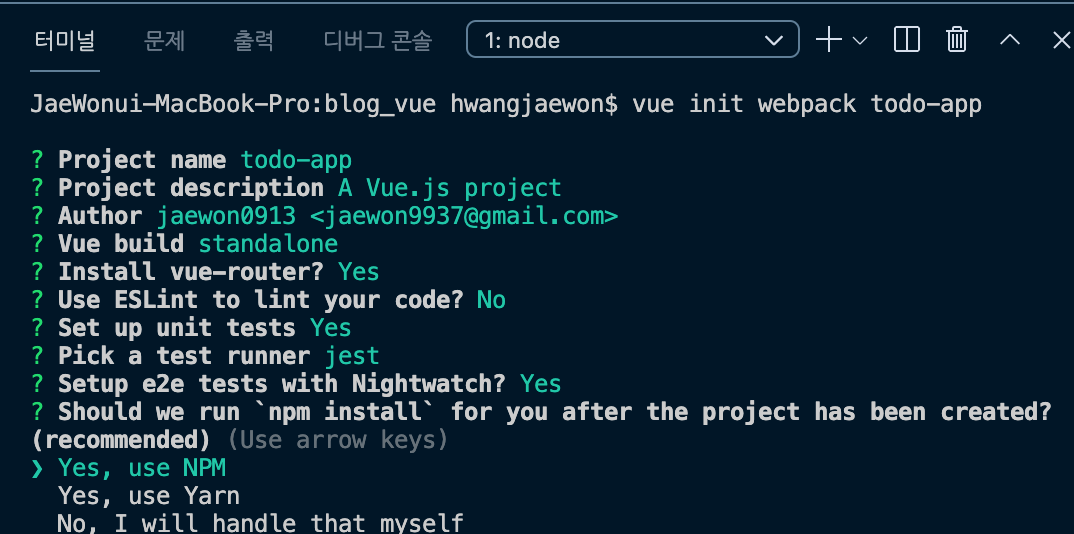
- vue init webpack 사용


- 프로젝트 설정을 선택 합니다.
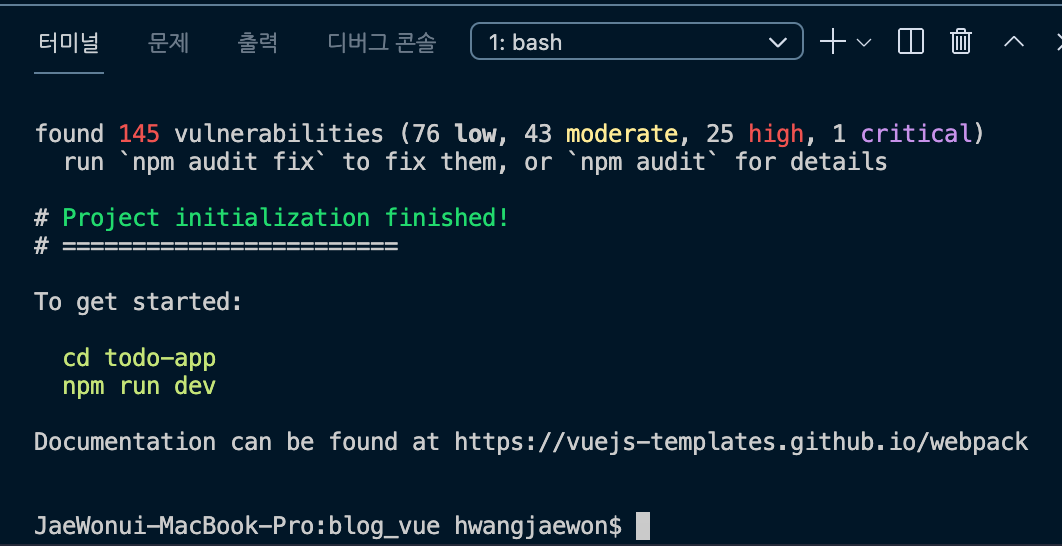
- 프로젝트가 생성이 되었다면, 그림에서와 같이 프로젝트로 이동합니다.
cd todo-app

- 프로젝트를 실행해보도록 하겠습니다.
npm run dev

- localhost:8081 로 접속하여, vue가 제공하는 기본 페이지를 확인합니다.

2. 프로젝트 구성 확인
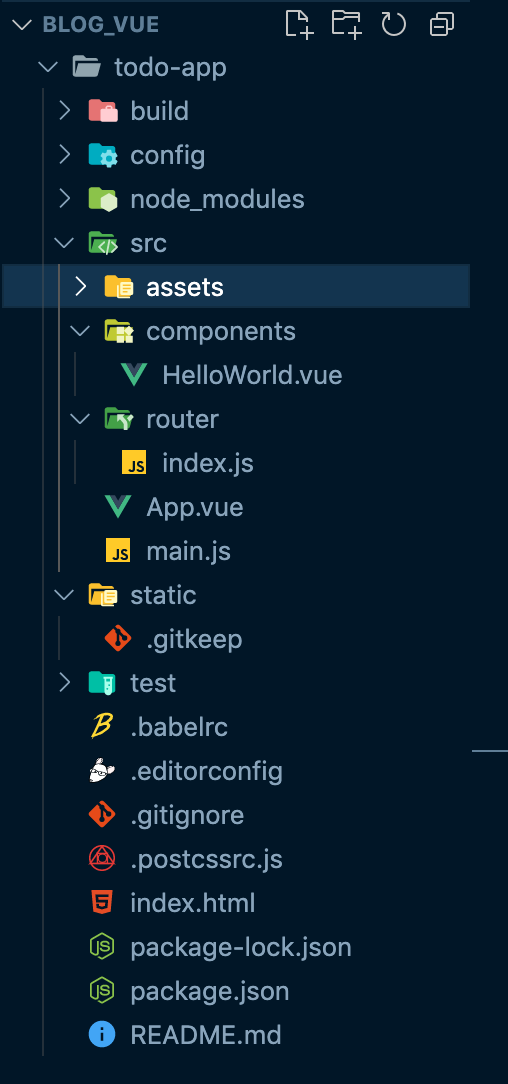
- 프로젝트를 생성하면 다음과 같이 기본적으로 구성됩니다.

- 기본으로 생성된 프로젝트르 살펴보겠습니다.
주관적으로 느낀 Spring과의 차이도 적어봤습니다. 틀릴수도 있으니 참고만 해주세요
- package.json / package-lock.json : 해당 프로젝트에서 사용하는 dependency와 Run/Build 등 스크립트를 제공.
(pom.xml, build.gradle 과 비슷하다) - components : Vue를 구성할 컴포넌트 (대충 html, jsp 와 비슷하다)
- router : 페이지 이동을 구성한다 (굳이 비교하자면 controller?)
- App.vue : 가장 최상위 컴포넌트
- main.js : 가장 먼저 실행되는 JavaScript 파일. Vue 인스턴스를 생성.
- index.html : 해당 Vue 프로젝트의 뼈대.
- assets/ : 이미지와 같은 resource를 저장하는 폴더
- build/ : webpack 빌드 관련 설정 폴더
- config/ : 프로젝트에서 사용되는 설정 폴더
- dev.env.js : npm start 시 적용(로컬 개발)
- prod.env.js : npm run build 시 적용(배포)
- node_modules/ : npm으로 설치되는 서드파트 라이브러리들이 모여 있는 폴더
- 프로젝트 구성은 다음과 같이 진행됩니다.
- Component 아래 구성하고자하는 vue component를 생성.
- App.vue에서 해당 컴포넌트를 import하여 형태 구성.
- 프로젝트를 실행하면 다음과 같이 진행됩니다.
- index.html을 불러와 뼈대를 구성.
- main.js가 실행되면서 vue를 생성.
- index.html은 App.vue를 호출하여 화면을 생성.
- App.vue는 구성한 component를 호출.
- component는 각각의 화면을 구성.
출처
- https://www.inflearn.com/course/vue-pwa-vue-js-%EC%A4%91%EA%B8%89/
반응형

