Vue + SpringBoot + Mysql 를 이용한 Todo 만들기(1) - 프로젝트 구성하기
Vue + SpringBoot + Mysql 를 이용한 Todo 구현(3) - Todo API 개발하기(1)
Vue + SpringBoot + Mysql 를 이용한 Todo 구현(4) - Todo API 개발하기(2)
Vue + SpringBoot + Mysql 를 이용한 Todo 구현(5) - Todo 화면 개발하기(1) - 컴포넌트 구성
Vue + SpringBoot + Mysql 를 이용한 Todo 구현(6) - Todo 화면 개발하기(2) - Vuex 적용
(끝) Vue + SpringBoot + Mysql 를 이용한 Todo 구현(7) - Todo 화면 개발하기(3) - 화면 개발
이전글 에서는 FrontEnd(Vue.js) / BackEnd(SpringBoot) 프로젝트를 간단하게 생성하였다.
이번 글에서는 각 프로젝트 별로 환경 설정을 하고, Vue.js + SpringBoot 연동을 해보고자 한다.
1. FrontEnd 환경 설정
- 화면을 구성할 Vue 프로젝트를 build 시 결과물을 BackEnd(SpringBoot) 프로젝트로 지정하기 위해 설정을 수정하도록 하겠습니다.
- FrontEnd(Vue.js) 프로젝트 -> vue.config.js 파일 수정하겠습니다.(없다면 생성 해주시면 됩니다.)

- vue.config.js 의 코드는 아래와 같습니다.
const path = require("path");
module.exports = {
devServer: {
proxy : 'http://localhost:8787'
},
indexPath: '../../templates/vue/index.html',
publicPath: '/vue',
outputDir: path.resolve(__dirname, "../backend/src/main/resources/static/vue")
}- devServer/proxy
- vue 프로젝트를 실행 시 프록시 설정을 통해 Vue 개발용 서버가 처리하지 못하는 요청을 8787 포트로 요청한다.(포트는 BackEnd 프로젝트에서 설정한 포트로 작성) - outputDir
- vue 프로젝트 빌드 경로(css,js 파일) - publicPath
- 빌드 시 js,css 와 같은 외부 참조 파일의 경로를 변경할 때 사용한다.
- 예를들어, root 경로가 '/'가 아닌 하위 'vue' 폴더를 publicPath로 사용한다면 모든 js와 css 파일안에 '/vue'가 붙어야만 하고, 이를 위해 publicPath를 설정한다. - indexPath
- vue 프로젝트로 빌드된 파일들은 html-webpack-plugin에 의해 만들어지는 index.html에 자동으로 파일이 포함한다.
- 현재 파일의 위치에서 시작해서 BackEnd 프로젝트의 src/main/resources/templates 하위에 위치하도록 경로를 작성한다.
참고!!!
resources/static 아래가 아닌 resources/templates 에 한 이유는
기본적으로 springboot가 html을 읽어노느 경로가 resources/temlplates 이기 때문입니다.
만약, 따로 springboot 프로젝트의 html 파일을 읽는 설정을 하여, vue에 관한 경로를 설정하여 사용하실 경우 원하시는 경로로 작성하시면 됩니다.
- 설정파일을 작성하였다면 build를 해보겠습니다.
- 다음 명령어를 통해서 빌드를 진행합니다.
npm run build

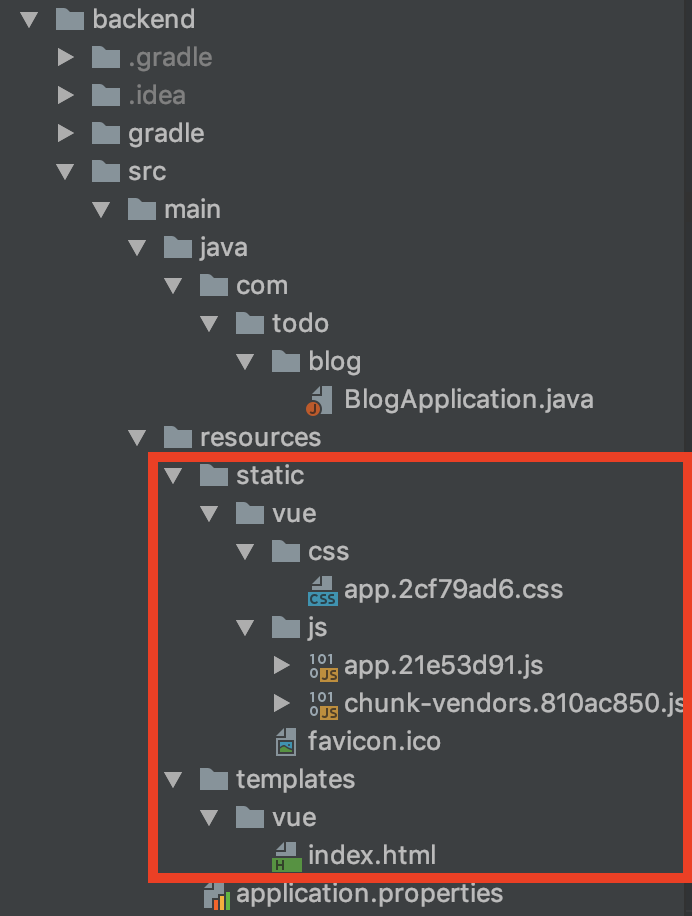
- 빌드가 정상적으로 성공한다면 Backend 프로젝트에 아래 그림과 같이 폴더 및 파일이 생성 됩니다.(빌드 전(좌) 빌드 후(우))


2. BackEnd 프로젝트 환경 설정
- 간단하게 필요한 dependency 부터 설정합니다.(lombok, mysql-connector)
dependencies {
// springboot 기본 설정
implementation 'org.springframework.boot:spring-boot-starter-data-jpa'
implementation 'org.springframework.boot:spring-boot-starter-thymeleaf'
implementation 'org.springframework.boot:spring-boot-starter-web'
implementation 'org.springframework.boot:spring-boot-devtools'
implementation 'org.springframework.boot:spring-boot-starter-validation'
// jpa 로그
implementation 'com.github.gavlyukovskiy:p6spy-spring-boot-starter:1.5.6'
implementation 'junit:junit:4.13.1'
runtimeOnly 'com.h2database:h2'
// mysql 연동
runtimeOnly 'mysql:mysql-connector-java'
// lombok 사용
compileOnly 'org.projectlombok:lombok'
annotationProcessor 'org.projectlombok:lombok'
testImplementation 'org.springframework.boot:spring-boot-starter-test'
}- 다음은 application.yml 을 설정합니다.
server:
port: 8787
spring:
datasource:
driver-class-name: com.mysql.cj.jdbc.Driver
url: jdbc:mysql://localhost:3306/springboot-jpa?serverTimezone=UTC&characterEncoding=UTF-8
username: root
password: qwer1234
h2:
console:
enabled: true
jpa:
hibernate:
ddl-auto: create
properties:
hibernate:
#show_sql: true
format_sql: true
default_batch_fetch_size : 100
generate-ddl: true
logging:
level:
org.hibernate.SQL: debug
org.hibernate.type: trace- server/port
- 프로젝트의 포트를 설정.(FrontEnd 프로젝트에서 8787로 BackEnd 프로젝트를 바라보도록 하여 8787로 설정합니다.) - spring/datasource/driver,url,username,password
- driver : mysql jdbc 연결.
- url : mysql의 url을 작성.(로컬이면 로컬url, rds나 기타 경로 url)
- username : mysql의 username을 작성.
- password : mysql의 password를 작성. - spring/jpa/hibernate,properties,generate-ddl
- jpa에 대한 기본 설정.
3. Vue, SpringBoot 연동 확인하기
- 현재 간단하게 설정을 확인해보도록 하겠습니다.
- 빌드에서 생성된 index.html 파일을 불러보도록 하겠습니다.
- 간단하게 controller를 생성하고, 아래와 같이 작성하겠습니다.
@Controller
public class WebController {
@GetMapping("/vue")
public String vue(){
return "vue/index";
}
}- FrontEnd(Vue.js) 결과물을 확인하기 위해 BackEnd(SpringBoot)프로젝트를 실행하여, localhost:8787/vue 로 접속해보겠습니다.

- 정상적으로 Vue 화면이 확인되었습니다.
- 다음 글에서는 Todo API를 구현해보겠습니다.
참고
'FrontEnd > Vue.js' 카테고리의 다른 글
| [Vue.js] Vue + SpringBoot + Mysql 를 이용한 Todo 구현(5) - Todo 화면 개발하기(1) - 컴포넌트 구성 (0) | 2022.06.19 |
|---|---|
| [Vue.js] Vue + SpringBoot + Mysql 를 이용한 Todo 구현(4) - Todo API 개발하기(2) (8) | 2022.06.12 |
| [Vue.js] Vue + SpringBoot + Mysql 를 이용한 Todo 구현(3) - Todo API 개발하기(1) (0) | 2022.06.12 |
| [Vue.js] Vue + SpringBoot + Mysql 를 이용한 Todo 구현(1) - 프로젝트 구성하기 (0) | 2022.06.06 |
| [Vue.js] 프로젝트 생성하기 (0) | 2021.05.29 |

