Vue + SpringBoot + Mysql 를 이용한 Todo 구현(1) - 프로젝트 구성하기
Vue + SpringBoot + Mysql 를 이용한 Todo 구현(2) - 프로젝트 환경 설정하기
Vue + SpringBoot + Mysql 를 이용한 Todo 구현(4) - Todo API 개발하기(2)
Vue + SpringBoot + Mysql 를 이용한 Todo 구현(5) - Todo 화면 개발하기(1) - 컴포넌트 구성
Vue + SpringBoot + Mysql 를 이용한 Todo 구현(6) - Todo 화면 개발하기(2) - Vuex 적용
(끝) Vue + SpringBoot + Mysql 를 이용한 Todo 구현(7) - Todo 화면 개발하기(3) - 화면 개발
이번 글에서는 BackEnd 프로젝트에서 Todo API를 구현해보도록 하겠습니다.
springboot에서 jpa를 사용해서 구현하지만, QueryDSL은 사용하지 않았습니다.(아직 공부하지 못 했...습니다)
개발 코드는 김영한님의 스프링 부트와 JPA 활용 강의를 듣고 참고하여 개발하였습니다.
많이 부족한 내용과 코드이므로 틀린 부분과 수정이 필요한 부분은 언제든지 말씀 부탁드립니다.

0. 미리 보기
- 애플리케이션 아키텍처

- controller : FrontEnd 와 통신
- service: 비즈니스 로직, 트랜잭션 처리
- repository: JPA를 직접 사용하는 계층, 엔티티 매니저 사용
- domain: 엔티티가 모여 있는 계층, 모든 계층에서 사용
- 개발 순서
- Table, Model 개발
- Repository(리포지토리) 개발
- 테스트 검증(컨트롤러 개발 이전에 테스트 코드로 검증이 필요하지만, 내용이 너무 길어질 것 같아 생략하겠습니다.)
- Controller(컨트롤러) 개발
- PostMan 검증
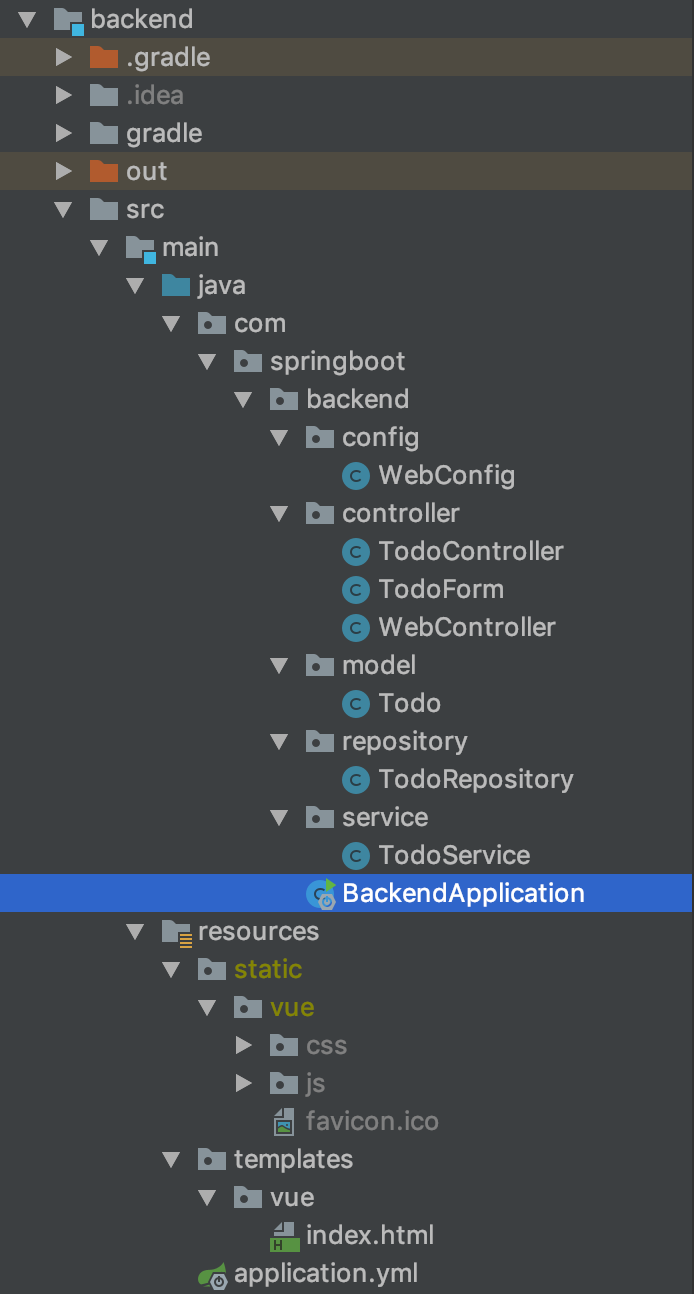
- 최종적으로 BackEnd 프로젝트의 구성은 다음과 같습니다.

1. Table & Model 개발하기
- TODO의 데이터를 저장하기 위해 DB 테이블 설계는 아래 그림과 같이 구성하였습니다.

- todo_id : primary key ID
- completed : 완료 여부
- date : 작성 날짜(String)
- item : todo 내용
- time : 작성 시간(timestamp)
- update_date : 수정시간
- write_date : 작성 시간
- use_yn : 삭제 여부
- Model 폴더를 생성 후 아래에 Todo.class 를 생성합니다.
@Entity
@Getter
@Setter
@DynamicInsert
public class Todo {
@Id
@GeneratedValue
@Column(name = "todo_id")
private Long id;
private String item;
private String date;
private boolean completed;
private String time;
private LocalDateTime writeDate;
private LocalDateTime updateDate;
@Column(columnDefinition = "varchar(1) default 'Y'")
private String useYn;
}- @Entity : 클래스에 선언하면 해당 클래스는 JPA가 관리한다.(DB 맵핑)
- @Getter/@Setter : getter(), setter() 메소드를 생성한다.
- @DynamicInsert : Insert 구문 생성 시점에 null이 아닌 컬럼들만 포함한다.(컬럼의 지정된 default 값을 적용시키며 Insert 한다.)
(추후 해당 내용에 다시 정리할 수 있도록 하겠습니다.)
2. Repository 개발하기
- Repository 폴더를 생성 후 아래에 TodoRepository.class 를 생성합니다.
@Repository
@RequiredArgsConstructor
public class TodoRepository {
private final EntityManager em;
// 작성
public void save(Todo todo){
em.persist(todo);
}
// 단건 조회
public Todo findOne(Long id){
return em.find(Todo.class, id);
}
// 전체 조회
public List<Todo> findAll(boolean orderState){
List<Todo> todoList = null;
if(orderState){
todoList = em.createQuery(
"select t from Todo t" +
" where t.useYn = 'Y'" +
" order by t.writeDate DESC ", Todo.class)
.getResultList();
} else {
todoList = em.createQuery(
"select t from Todo t" +
" where t.useYn = 'Y'" +
" order by t.writeDate ASC ", Todo.class)
.getResultList();
}
return todoList;
}
// 전체 업데이트
public int updateTodoAllClear() {
return em.createQuery(
"update Todo t " +
" set t.useYn = 'N' " +
" where t.useYn = 'Y'")
.executeUpdate();
}
}JPA에 관한 자세한 설명은 위의 김영한님의 강의 또는 인터넷을 참고 부탁드립니다.
이 글에서는 생략하겠습니다.
- 작성(Insert)/단건조회(Select)는 기본적인 JPA의 persist, find를 사용합니다.
- 전체 조회에서는 orderState를 파라미터로 전달받아 조회 순서를 다르게 하도록 하였습니다.
(쿼리 하나로 DESC, ASC 를 파라미터로 받아 사용해보려 했는데, 실패했습니다... 만약 방법을 아시면 댓글 부탁드립니다...)
- 전체 업데이트는 여러 데이터를 한 번에 수정하기 위해 벌크 연산을 지원하는 executeUpdate()를 사용합니다.
- 다음 글에서 Service, Controller, 검증을 진행하도록 하겠습니다.
참고
'FrontEnd > Vue.js' 카테고리의 다른 글
| [Vue.js] Vue + SpringBoot + Mysql 를 이용한 Todo 구현(5) - Todo 화면 개발하기(1) - 컴포넌트 구성 (0) | 2022.06.19 |
|---|---|
| [Vue.js] Vue + SpringBoot + Mysql 를 이용한 Todo 구현(4) - Todo API 개발하기(2) (8) | 2022.06.12 |
| [Vue.js] Vue + SpringBoot + Mysql 를 이용한 Todo 구현(2) - 프로젝트 환경 설정하기 (0) | 2022.06.12 |
| [Vue.js] Vue + SpringBoot + Mysql 를 이용한 Todo 구현(1) - 프로젝트 구성하기 (0) | 2022.06.06 |
| [Vue.js] 프로젝트 생성하기 (0) | 2021.05.29 |

