Spring Boot로 프로젝트를 생성하고, Thymeleaf 에 부트스트랩 템플릿을 적용해보도록 하겠습니다.
개발환경
- IDE : IntelliJ IDEA
- OS : MAC OS
- SpringBoot : 2.4.4
- Java8
- Gradle
1. 프로젝트 생성 및 부트스트랩 템플릿 다운받기
- Springboot 프로젝트를 생성합니다.(생성 방법은 이전 글 참고)
- 원하시는 부트스트랩 무료 템플릿을 찾습니다.
(해당 글에서는 startbootstarp 사이트 에서 sb-admin-2 템플릿을 받았습니다.)


- 다운받은 zip 파일을 압축해제합니다.
2. 프로젝트 구성
- 프로젝트의 구성은 다음과 같이 구성하겠습니다.
- resources -> static 아래에 "bootstrap" 디렉토리를 생성합니다.

- 사용하고자 하는 압축해제 한 템플릿 폴더에서 아래 그림과 같은 폴더 목록을 위에서 생성한 bootstrap 디렉토리에 이동시킵니다.

- templates 아래에 압축해제 한 폴더에서 index.html을 이동시킵니다.
- 프로젝트를 실행 후 이 index.html을 불러올 수 있도록 controller를 작성합니다.
package com.study.jaewonstudy.webservice.web;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
@Controller
public class WebController {
@RequestMapping("/")
public String main(){
return "index";
}
}- 해당 프로젝트를 실행합니다.
(만약 서버 오류 500이 뜬다면, 스프링 부트로 생성하면 기본 thymeleaf 템플릿을 사용하기 때문에, 에러가 발생합니다.
index.html에서 <html lang="en" xmlns:th="http://www.thymeleaf.org"> 을 추가해주세요.)

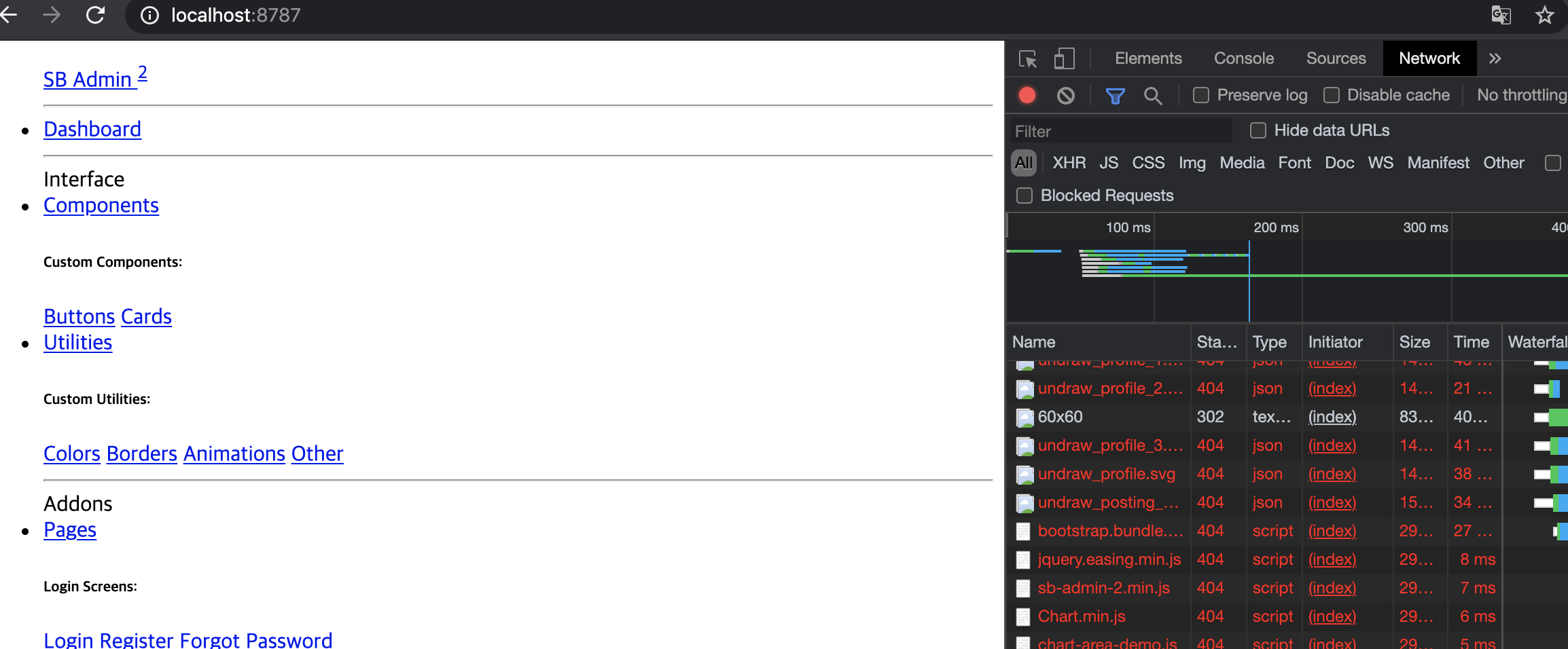
- 페이지는 정상적으로 노출되었지만, css, script 등 전부 404(not found)에러를 띄우고 있습니다.
- 정상적으로 노출되기 위해, 소스 수정을 하겠습니다.
3. 소스 수정
- 위에서 bootstrap이란 디렉토리를 생성하였고 그 아래에 파일들을 저장했기 때문에,
index.html에서 CSS파일, Script 파일 등 가져오는 경로를 수정해야 합니다.
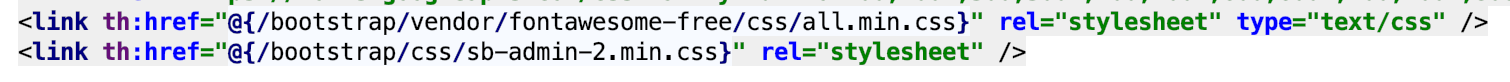
- 파일을 불러오는 모든 경로에 /bootstrap/ 을 추가합니다.

- 만약 경로를 정상적으로 수정하여도 404에러로 파일을 불러오지 못한다면, thymeleaf는 태그의 끝을 중요시하므로 끝에 / 를 넣어 태그의 끝을 정의합니다.

참고!!!
thymeleaf 태그를 사용할 시에는 <link th:href="@{/bootstrap/css/sb-admin-2.min.css}" rel="stylesheet" /> 와 같이
th:href="@{파일경로}" 로 작성해주시면 됩니다.

- 다시 프로젝트를 실행하여, 확인합니다.

- 정상적으로 노출되는 것을 확인합니다.
'BackEnd > Spring' 카테고리의 다른 글
| [SpringBoot] 웹서비스 출시하기 - 1. AWS EC2 구축 (0) | 2021.04.10 |
|---|---|
| [SpringBoot] Google reCAPTCHA V2 사용하기 (2) | 2021.04.04 |
| [SpringBoot] thymeleaf-layout-dialect 적용하기 (0) | 2021.04.03 |
| [SpringBoot] 프로젝트 생성하기(Intelli J, gradle) (0) | 2021.03.28 |
| [SpringBoot] Swagger(springfox) 사용하기 (0) | 2020.07.25 |

