반응형
화면을 개발하다 보면, 가끔 공통으로 된 부분이 생기는 경우가 있고, 이 부분을 모든 파일에 작성하는 것은 비효율적이고 유지보수 시에도 해당 부분을 모두 수정해야 하는 상황이 발생한다.
공통부분을 하나의 파일로 만들어두고, 이것을 각 파일에서 불러와 사용할때 include 명령어를 사용한다.
(대부분 공통 헤더(header), 바텀(bottom) 등...)
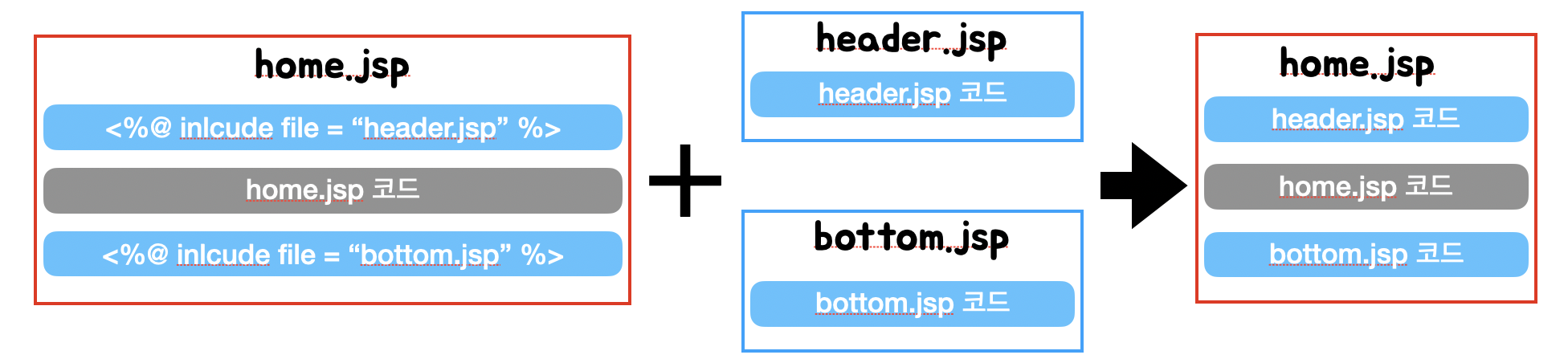
1. 정적인 방식(static=directive)
- 동적인 방식보다 빠르다.
- 파라미터를 주고 받을 수 없다.
- 해당 jsp페이지가 컴파일될 때, 참조하는 파일(include)도 함께 컴파일 된다.
=> 두 파일의 코드가 합쳐진 상태로 컴파일 된다.

<%@ include file="파일경로/파일명"%>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %>
<%@ page session="false" %>
<html>
<head>
<title>HomeJSP</title>
</head>
<body>
<h1>
<%@ include file="header.jsp"%>
내용 공간
<%@ include file="bottom.jsp"%>
</h1>
</body>
</html>// header.jsp 코드
<h1>
Header.jsp 내용입니다.
</h1>
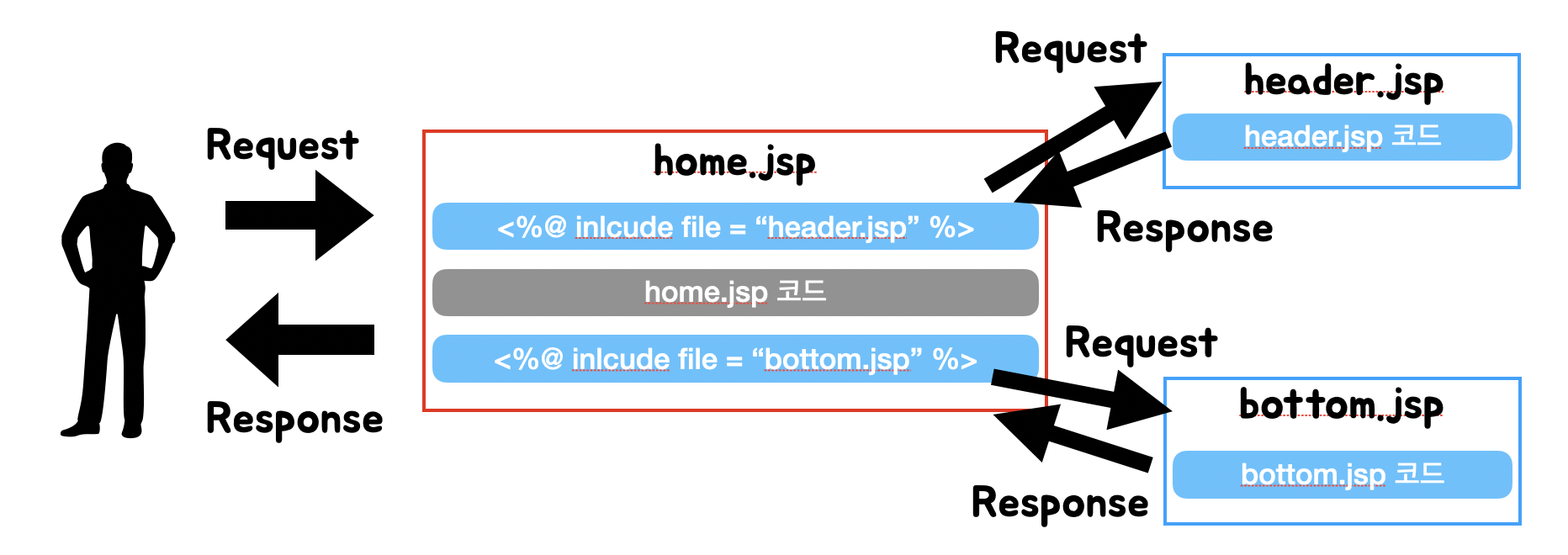
2. 동적인 방식(dynamic)
- 정적인 방식보다 느리다.
- 파라미터(데이터)를 주고 받을 수 있다.
- 페이지가 request 될 때 , 포함할 jsp 페이지를 다시 request를 하는 과정을 가진다.

2-1. 액션태그 사용
- <jsp:param> 태그로 데이터 전송 가능
<jsp include page="파일경로/파일명" />
2-2. 코어태그(JSTL) 사용
- <c:param> 태그로 데이터 전송 가능
<c:import url="파일경로/파일명" />
<c:import url="파일경로/파일명"
var="데이터를 저장할 변수명"
scope="변수의 공유 범위"
varReader="리소스의 내용을 Reader 객체로 읽어올 때 사용"
charEncoding="읽어온 데이터의 캐릭터셋 지정" />
참고
반응형
'FrontEnd > HTML|JSP' 카테고리의 다른 글
| [HTML, CSS] div 안에 텍스트가 범위 밖으로 나가는 현상 해결(자동 줄바끔 처리) (0) | 2022.03.30 |
|---|---|
| [HTML, CSS] 백그라운드 이미지 가운데 정렬 후 반응형 만들기 (0) | 2021.06.04 |
| [HTML] 카카오톡 URL 공유시 미리보기 meta 정보 등록하기 (2) | 2021.05.16 |

