반응형
웹 동작 원리에 대해 공부하면서 HTTP에 대해서도 알아보게 되었다.
1. HTTP
- HTTP는 HyperText Transfer Protocol 의 약자
- 클라이언트와 서버가 서로 통신할 수 있게 하기 위한 요청(Request)/응답(Response) 프로토콜
- 우리가 웹 브라우저(크롬, 익스플로러 등)을 통해 페이지들을 볼 수 있는 것이 HTTP 때문
- HTML, CSS 뿐만 아니라 이미지, 동영상 등 전송이 가능하다.
- 실시간 연결이 아니고, 필요한 경우에만 Server로 요청을 보내는 상황에 유용하다.
2. Server / Client
- 클라이언트는 우리가 사용하는 웹 브라우저(크롬, 익스플로러, 파이어폭스 등)이 해당된다.
- 서버는 클라이언트로부터 요청을 받고, 그 요청을 처리한 후 다시 클라이언트에게 보내주는 역할을 한다.

- 클라이언트는 서버에 요청(Request)을 하고, 서버는 요청에 대해 응답(Response)을 한다.
- 예를 들어, https://sports.news.naver.com/wfootball/index.nhn 이라는 네이버해외축구뉴스 요청(Request)를
보내면, Naver를 관리하는 서버는 해당 요청에 맞는 페이지를 응답(Response)하여 다시 클라이언트에게 보내준다.
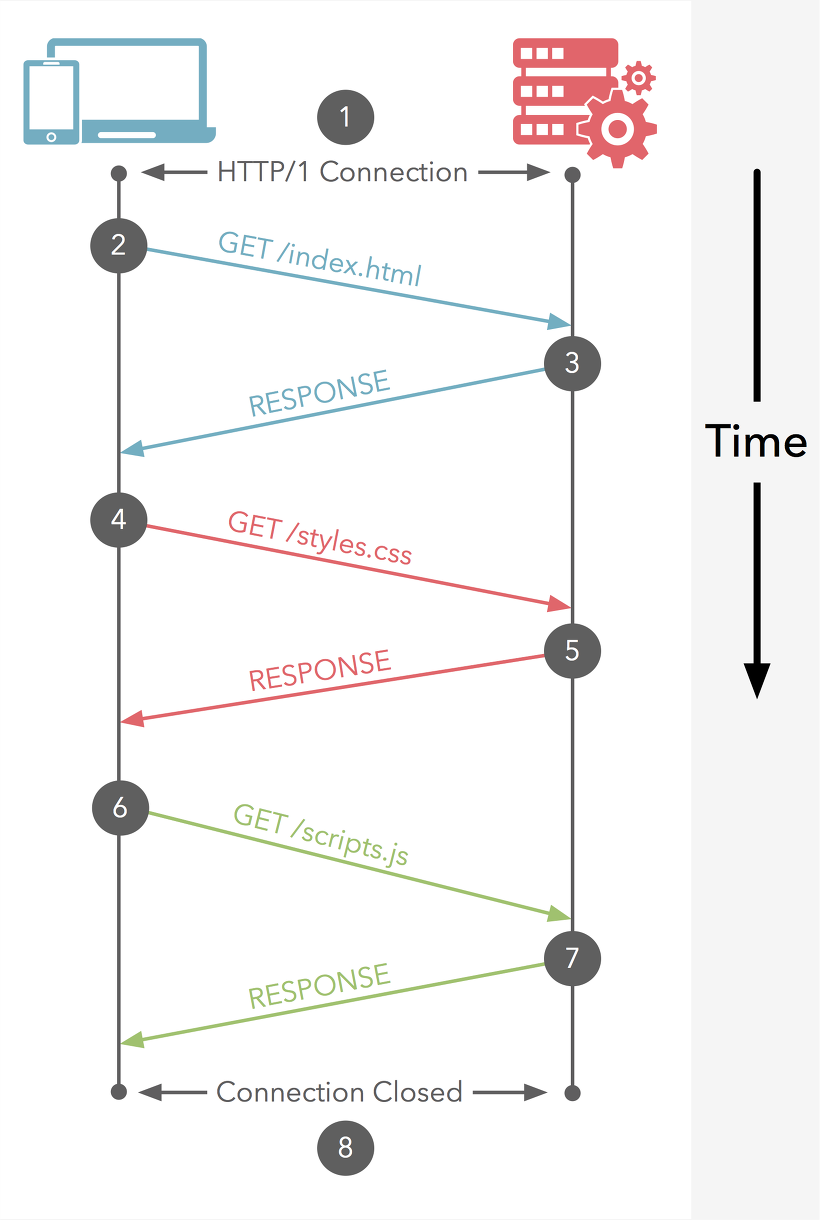
3. HTTP 동작 원리

① HTTP/1 을 연결합니다.
② 클라이언트(웹 브라우저)는 사이트의 index.html 페이지에 대한 GET 요청(HTTP Method)을 보냅니다.
③ 요청된 자원으로 서버는 응답합니다.
④-⑦ 요청-응답 주기는 이 HTML 문서를 지원하는 CSS 나 Script에 대해 계속 반복합니다.
⑧ 모든 요청이 종료되면 HTTP/1 연결이 종료됩니다.
- 커넥션(Connection/연결)이 계속 연결되어있지 않다는게 HTTP 통신의 특징
참조
반응형
'Tool, 이론 및 기타 > 이론' 카테고리의 다른 글
| Spring MVC vs Struts2 비교하기 (0) | 2022.04.21 |
|---|---|
| Struts2 Framework(스트럿츠2) 정리 (0) | 2022.04.21 |
| [프로그래밍언어] 절차지향 vs 객체지향 vs 함수형 프로그래밍 비교 (4) | 2022.04.20 |
| HTTP (2) (0) | 2020.03.01 |
| 웹 동작 원리 (0) | 2020.02.29 |

