Error
[Vue.js] Axios 통한 RestFul API 통신시 415 에러 해결법
Wonol
2022. 6. 25. 17:25
반응형

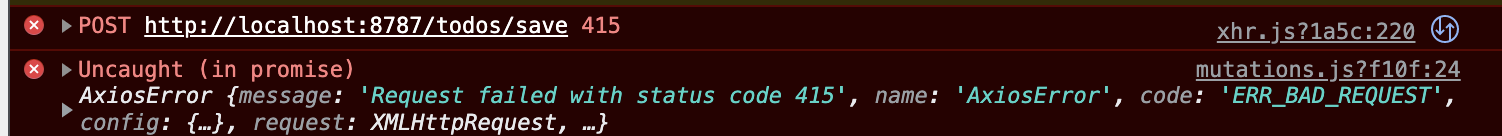
1. 에러 발생 상황
- Vue.js와 SpringBoot 간에 Axios를 통한 Rest 통신 시 415 에러가 발생하였다.
2. 원인
- vue.js에서 axios를 사용하여 통신시 기본적으로 content-type 이 x-www-form-urlencoded 로 설정되어 있다.
3. 에러 발생시 해결법
- vue.js 에서 axios 설정하는 곳에서 content-type 을 직접 설정하여 사용한다.
- ex 1)
- axios.defaults.headers.get['Content-Type'] = 'application/json';

- ex 2)
let test = {
headers: { 'Content-Type': 'application/json' }
, url: '/localhost:8080'
, method: 'post'
, data: JSON.stringify(arr)
}
let response = await axios(options)반응형